Typography
It is possible with templates which have a typography page to show you how you can use e.g. headline tags in order to structure your content in a better way. Below, we present rebuilt and refreshed typographical aspects of Gavern Framework. In order to use it, you have to use a plug in which is delivered in a package with a template or use HTML code.
Warnings
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Headings
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
Highlights
This is a highlight phrase.
Use <span class="gkHighlight1">Your highlight phrase goes here!</span>.
This is a highlight phrase.
Use <span class="gkHighlight2">Your highlight phrase goes here!</span>.
Code
#wrapper {
float: left;
display: block;
}
Use <pre> content here... </pre> or <code> content here... </code>
Unordered lists
<ul class="gkBullet1">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet2">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet3">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet4">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
numBlocks
<p class="numblocks num-1"><span>here goes a number</span>and here text of element</p>
01 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
02 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p class="numblocks num-2"><span>here goes a number</span>and here text of element</p>
01 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
02 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p class="numblocks num-3"><span>here goes a number</span>and here text of element</p>
01 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
02 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Blocks
Use <div class="gkblock-1">content here... </div>
Use <div class="gkblock-2">content here... </div>
Use <div class="gkblock-3">content here... </div>
Legends
Legend
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Use <div class="gkLegend1"> <h4> Title </h4> <p>and here text.</p> </div>
Bubbles
Use <div class="bubble-1">content here... <cite>Author name</cite></div>
Robert GavickUse <div class="bubble-2">content here... <cite>Author name</cite></div>
Robert GavickBlockquotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam rutrum blandit purus, vitae pharetra odio interdum sit amet.Use <blockquote> Your quoted text goes here... </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam rutrum blandit purus, vitae pharetra odio interdum sit amet.Use <blockquote class="gkBlockquote1"> Your quoted text goes here... </blockquote>
Floated blocks
<p> Here goes main part of the text <span class="gkBlockTextLeft">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.
<p> Here goes main part of the text <span class="gkBlockTextRight">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.
<p> Here goes main part of the text <span class="gkBlockTextCenter">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus. Nunc a malesuada felis. Cras ultrices sapien eu nisi elementum non blandit urna sodales.
Icons - Font Awesome
The Font Awesome is a set of base icons similar to the Glyphicons included with Bootstrap, plus a set of extended icons that include pictograms for external links, thumbs up/down, comments, cogs and more. Font Awesome is licensed under the Creative Commons Attribution 3.0 Unported (CC BY 3.0). More details you can find on project homepage at http://fortawesome.github.com/Font-Awesome
Use <i class="fa fa-CLASS_NAME"></i> content here...
11 New Icons in 4.0
Web Application Icons
Form Control Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
Medical Icons
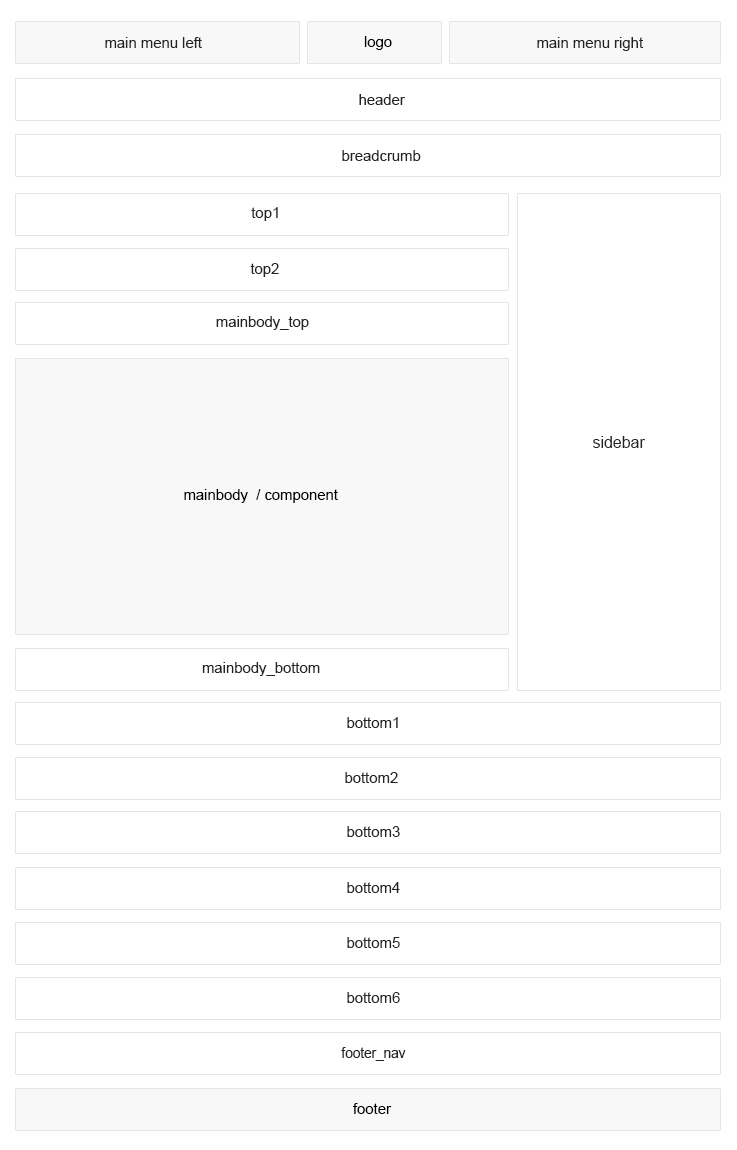
Module variations
Written by Super User
On this page you can see basic suffixes used in this template.
01The clear suffix is very useful to create banners or images without additional borders, margins and paddings. The clear suffix is also very useful inside the mainbody, mainbody_top and mainbody_bottom module positions.
02For the News Show Pro GK5 and Tabs GK5 modules please always disable usage of the default CSS styles in the module settings.
03If you want to get special spacing while using the module instead the component on the frontpage, please add the frontpage suffix.
04For modules which should have bigger width than other modules on the top1, top2, bottom1, bottom2 or bottom3 module position, please add the double suffix. Please remember that this suffix should be applied to the first module in the group. Otherwise it won't work. You can also use the half suffix by the same way.
05Other available module suffixes described in the frontpage elements: big-icon, newsletter, map, gk-menu, contact-form.
Messages
Written by Super User
Joomla! offers three different types of messages. Creatings standard information about Joomla! system is presented depending on a message type as follows:
- Error
- Error
- Error
Page break example
Written by Super User
Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel. Nulla non diam nisi, ut ultrices massa. Pellentesque sed nisl metus. Praesent a mi vel ante molestie venenatis.
Donec sed odio dui. Cras mattis consectetur purus sit amet fermentum. Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Etiam porta sem malesuada magna mollis euismod. Cras justo odio, dapibus ac facilisis in, egestas eget quam.